We don’t tend to notice intuitive design, and that’s exactly the point. An intuitive site feels so natural we don’t need to think about it — we instinctively know what to do. The problem is that designers often make small usability sacrifices in the name of aesthetic, and when they do, the resulting experience can be jarring for the user. While we don’t often notice when a site feels natural, we almost always notice when it doesn’t. With so many companies available for people to choose from, if your site isn’t easy to use, you might end up sending business to your competitors. However, there are a few ways to ensure your site is intuitive (and you won’t have to forgo aesthetics to utilize them).
The Importance Of Intuitive Design
76% of consumers say that the most important factor in a site’s design is if “the website makes it easy for me to find what I want”. It isn’t that aesthetics don’t matter, quite the contrary is true, but people don’t tend to go online to look at beautiful websites. Whether it be to find out more on a topic, make a purchase, or be entertained for an hour, most of the time, when we’re online, it’s to accomplish a goal. An unintuitive website bares us from accomplishing that goal — or at least, it adds a layer of difficulty to the process. When you’re used to a seamless experience (as most of us are), an unintuitive website is distracting, disruptive, and downright annoying.
A positive web experience, on the other hand, will draw users in, improve retention rates, and help you compete more effectively. There’s typically more than one website that could help a visitor accomplish their goal, but by making your site intuitive, you gain a competitive advantage (or if your competitors already have intuitive sites, you’ll at least level the playing field).
And that’s not all. Intuitive websites also tend to see higher conversion rates, as people are much less likely to bounce when navigating a site feels instinctive. In fact, revenues from ESPN.com jumped up 35% after they incorporated suggestions from their community into their homepage redesign.
How To Build An Intuitive Site
Understand Your Users
So, you want the website to be intuitive. This seems simple enough on the surface — build an intuitive site — but it can be a bit more complicated than that. Just because the website is intuitive to the designer doesn’t mean others will feel the same. Intuitive design isn’t fixed; what feels natural in a website will vary by person, and to determine if your site is intuitive to your target, you’ll need to know exactly who they are.
It can help to make a user persona detailing the typical user’s age, profession, likes and dislikes, location, hobbies, etc. That way, you can build the website specifically for them. A site selling AI to Australian Gen Z-ers should look different from a website selling handmade crafts to older Americans — what feels natural for one won’t necessarily feel natural for the other.
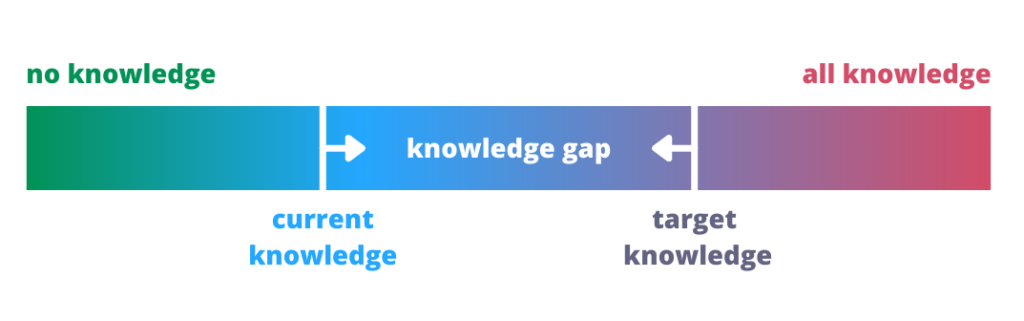
Once you have a solid understanding of who your target is, you can better gauge their current knowledge, that is, how much they already understand about a design. With this information, we can determine how far they are from the target knowledge, or how much they’d need to learn to be able to accomplish their goal. An intuitive site, according to Center Centre co-founder, Jared Spool, closes the gap between these two points. Essentially, intuitive design is either easy enough for people to use with their current level of understanding (reducing the knowledge required), or it informs the user until their current knowledge matches the target knowledge. Most well-designed websites do a bit of both, reducing complexity and training the user.

To help increase the user’s current knowledge, a site could offer instructions, tips, demo videos, or copy that guides visitors as they work towards their objectives. By laying this information out in an easy to spot, easy to digest format, visitors who may not have understood how to navigate the site initially will be better equipped to do so. And to reduce complexity, web designers can make sure navigation is clear and the site is predictable.
Make Navigation Clear
In order for a website to be intuitive, navigation has to feel natural. One best practice on this front is to make the navigation bar highly visible. The words should be large enough to be easily read, concise, and typically, located on the top of the page. And while a little creativity never hurts, when it comes to the navigation bar, too much innovation can end up hurting the sites’ usability; you don’t want people confused about which page the button is referring to due to unconventional wording or design choices. With intuitive design, how to use the navigation bar is obvious.
Part of clear navigation is consistency. The navigation bar should look the same throughout the website so users don’t have to relearn how to use it every time they visit a new page. Similarly, sticky navigation can be of huge benefit. Convert found that 85% of their users were dissuaded from continuing to shop when they had to scroll back to the top to access the menu; users spent more time on the site, browsed through more categories, and purchased more products when there was a sticky menu.
Focus On Predictability
Another crucial piece of intuitive design is predictability – whether or not the site looks and behaves as one would expect. Unless there’s a good reason to do otherwise, buttons should look like buttons, links should be distinguishable from other text, and the icons used should be conventional (email looks like a letter, home is a house or the company’s logo, download includes a downward pointing arrow, etc.).
To determine if your website truly is predictable, you’ll also want to know how people are using it and where their pain points lie. One way to assess this is with the assistance of apps that track user behavior. With Hotjar, for instance, you can view heatmaps of how users click, move, and scroll through your website, or even watch anonymous recordings of unique visits. With this data, you can determine if and when actions such as button smashing are occurring, giving you insights into where users are getting confused. Once you have a clearer understanding of where the common pain points are, you can adjust your site accordingly.
Review Your Website With Ashore
Building the website is step one (well, actually step six or seven), but the review phase is where you can really fine-tune the site to make it as intuitive as possible. That’s why Ashore offers Live Web Proofing. All you have to do to utilize this feature is embed the tracking code script onto the website and copy and paste the site’s URL into Ashore. From there, approvers can navigate through the site like usual, making comments on each webpage by toggling commenting on and off. View the pages at various pixel widths as they would appear on different screen types, and attach feedback to specific points on a page.
When you add context to the feedback, reviewers can better describe their pain points and designers can adjust accordingly. Ready for a review process built for intuitive web design? See live web proofing in action to learn more, or sign up for free now!

