Copy tends to be an afterthought for a lot of artists, but even the most stunning piece of work can be destroyed by a few poor copy design choices. A study referenced by Canva found that 94% of the reasons participants distrusted a website were design-related, while only 6% were related to the content. This goes to show that no matter how compelling the copy itself is, bad design can entirely negate its effect.
However, trust isn’t the only reason we should be focussing on copy design. Copy is one of the few places where we can speak to the viewer directly, whether it be describing the benefits of a product, sharing information on a subject, or encouraging them to take action. Poor design stands in the way of what the words are attempting to accomplish; it muddles the message. And when people have to strain their eyes to read the text or can’t figure out where to look next, they don’t tend to continue interacting with a page.
In contrast, strong copy design allows for a smooth transition from one place to the next; it creates a natural and enjoyable flow. Well-designed copy is just good UX.
Copy Design: Best Practices
Consistency
Strong design is consistent design; while a little variety never hurts, no one wants to look at forty fonts in seventeen different sizes while trying to buy a pair of shoes. In general, it’s best to employ just two or three typefaces: one main font, perhaps a supporting one, and one for the body copy. On a similar note, it’s also important to keep sizing consistent; typically, all headings should be the same size, as should all subheadings and paragraph texts.
Spacing
Spacing is crucial to strong copy design; the wrong spacing can severely diminish the copy’s legibility, unity, and consequently, effectiveness. Unfortunately, there are no set rules for spacing. In the end, what constitutes the right spacing comes down to a judgment call. That’s why it’s important to look for design software that allows you to manually adjust the leading, tracking, and kerning.

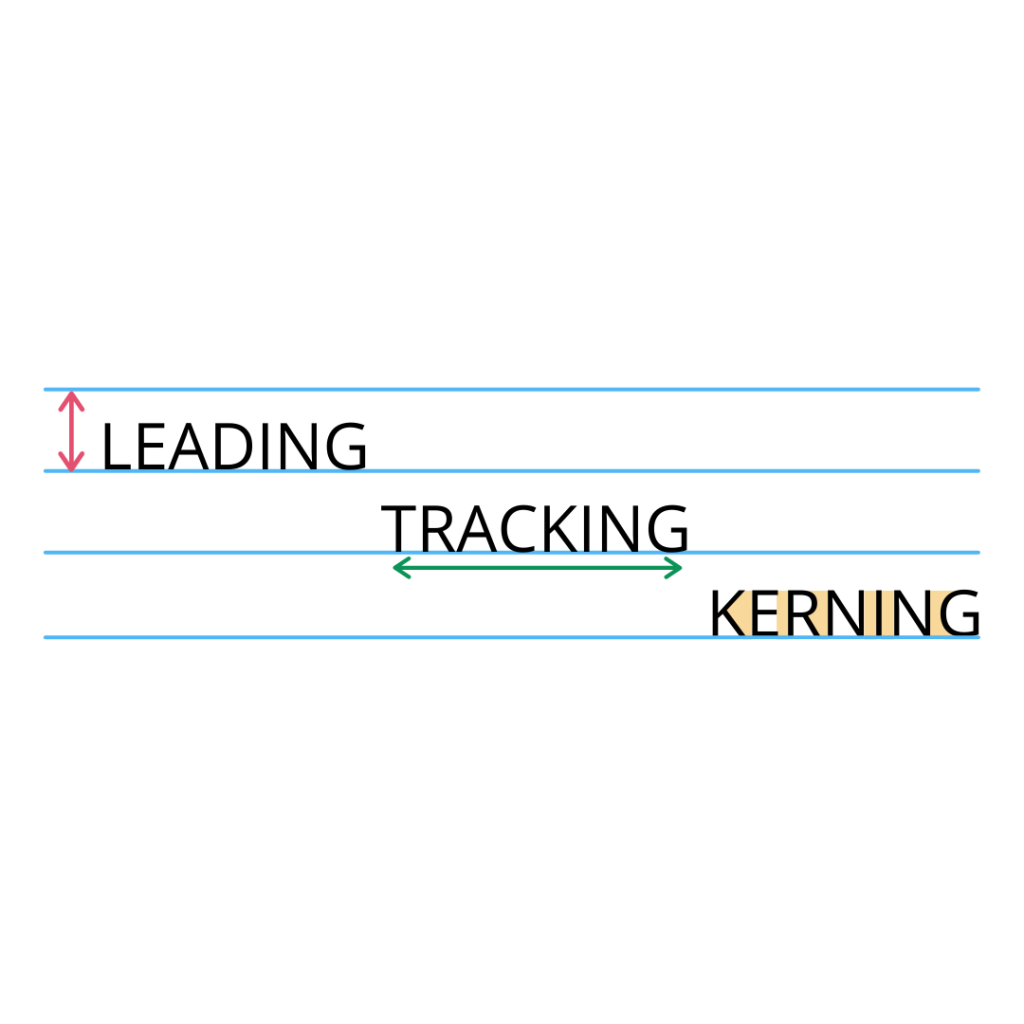
Leading
Leading is the vertical spacing, the distance between two lines. Too little leading makes the text difficult to read; it ends up looking like one big, illegible block. However, too much leading makes the text feel incohesive, also hurting readability. Most professionals recommend a leading of one to three points above the text size, but the best number depends on the typeface used, and what it’s being used for. Headings and pull quotes often call for slightly tighter line spacing to ensure they look like a single unit, while harder-to-read fonts or those with a higher x-height may need a little more room to breathe – it’s a delicate balance.
Tracking
The spacing between letters, when applied evenly across the board, is referred to as tracking. Tracking determines how compact or airy the text feels, and one of the most important factors to take into consideration when it comes to tracking is the typeface chosen. Script fonts, for instance, need to be wide enough for legibility but close enough together for the letters to connect, while type in all caps tends to look best with a little extra spacing, particularly if you’re using a heavier weight.
Kerning
Many people confuse tracking with kerning, but the two are not synonymous (though they are rather similar). Tracking adjusts letter spacing evenly throughout the text, while kerning adjusts the space between individual letters – and it doesn’t necessarily do so uniformly. It’s a tad counterintuitive, but in order for the copy to look even, certain letters may need more room than others; perceived space and actual space can be quite different.
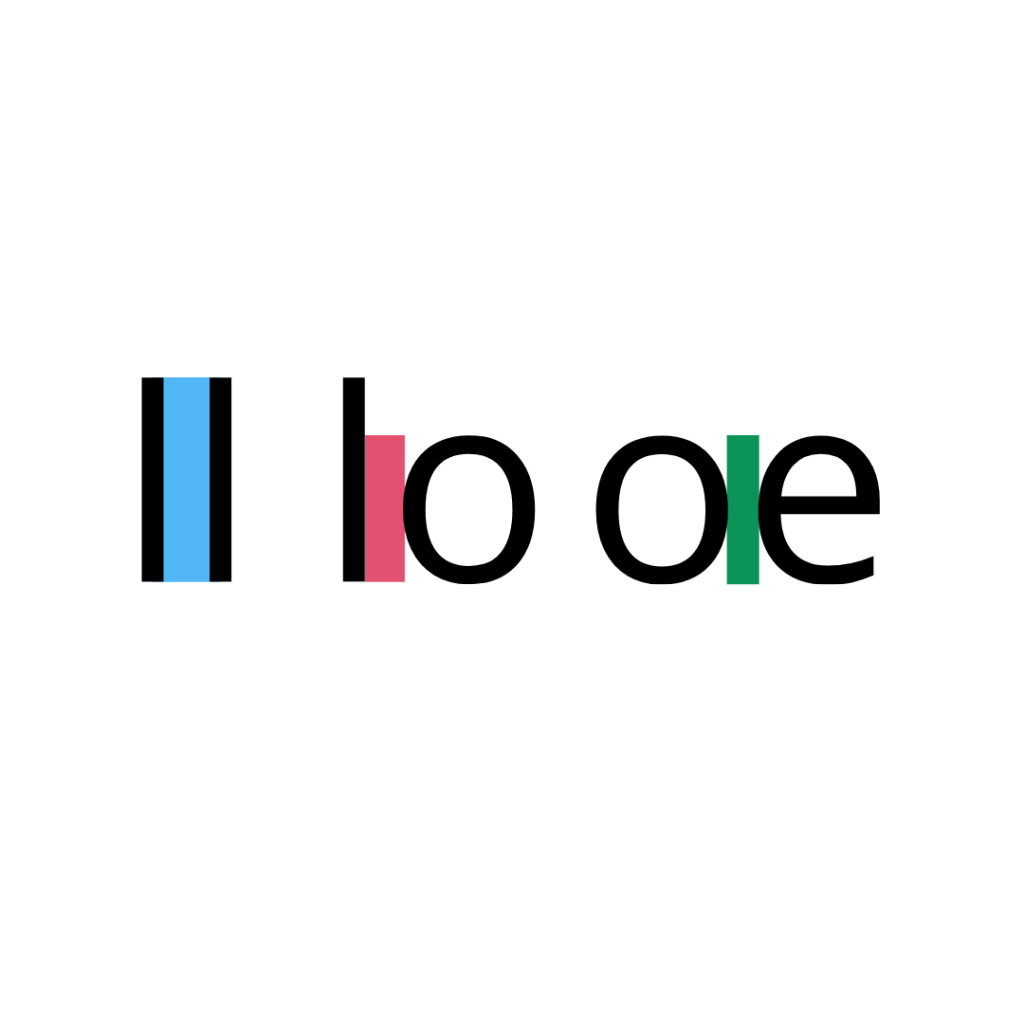
Kerning deals with the perception of space, which begs the question: how do you determine perceived space? One option is to categorize letters next to one another by shape. 99designs recommends picturing the space between two straight lines as a single unit, the space between a straight and a round letter as a bit less than a unit, and the space between two round letters as slightly less than that. They also note that letters with diagonal sides require extra attention, as they create larger amounts of white space.

Regardless of how you go about kerning, it should be the last portion of spacing you adjust, as changes to the tracking and leading could end up impacting the kerning as well.
Layout
A design’s layout is the way in which different items are arranged on the page – at its core, it’s about the relationship between elements. A strong layout makes the text flow naturally, feel balanced, and guides the eye through the page as we read.
Hierarchy
The first aspect of a well-constructed layout is hierarchy, a design principle that shows viewers the importance of different elements. Hierarchy can be achieved in a number of ways, but when it comes to copy design, some of the most influential are size, weight, color, whitespace, and alignment. Highlighting the most important pieces of copy, such as headings, quotes, and subtitles, tells the viewer how to navigate the text – how the eye should move. And considering the Nielsen Norman Group found that people tend to only read 20% of the words they see on a page, you want them to know where to look first.
Columns
A big question in copy design is whether or not to include columns – and the answer? It depends. Not all layouts benefit from columns; large text in small columns isn’t very readable, nor are columns positioned too close to each other, and too thin of columns may lead to an overuse of hyphens. However, columns can also improve legibility, allow more copy to fit onto the page, and clarify the purpose of the document, helping viewers immediately understand what they are looking at (for instance, people have come to expect newspapers to have columns). The right choice will depend on the project.
Orphans, Widows, & Runts
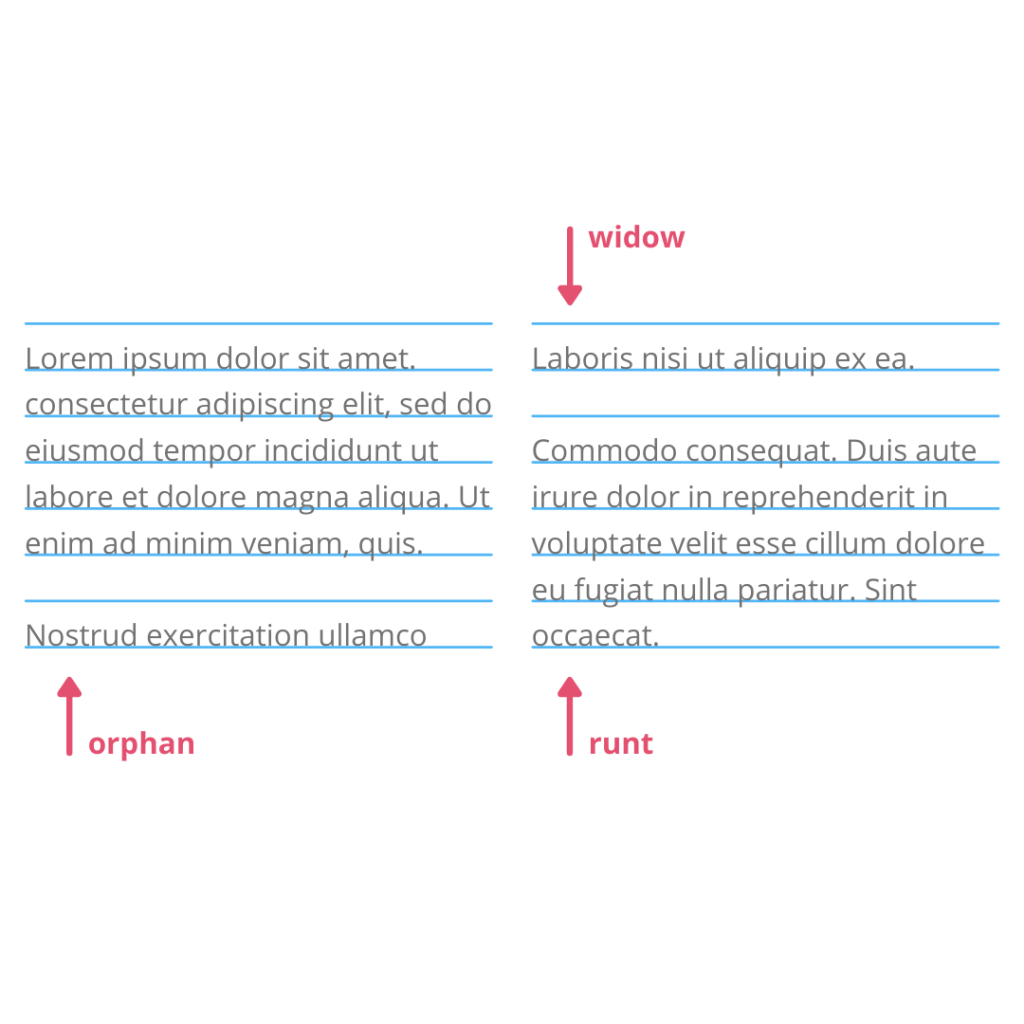
One of the best ways to wreck a copy design is to leave orphans, widows, and runts – they can be a real eyesore in an otherwise beautiful piece. A widow occurs when the last line of a paragraph ends up in a different column or page than the rest of the text, and an orphan is the opposite; they occur when the first line of a paragraph is separated from the rest. On the other hand, runts happen when the paragraph ends with a single word in the last line.
Widows, orphans, and runts are undesirable because they leave too much white space; they make the text look awkward. Luckily, there are a few simple ways to get rid of them. Copy designers could change up the spacing by adjusting the tracking, manually creating a line break, or adding additional elements such as images and quotes. Though, it’s important to do so cautiously. Often, removing one widow/orphan/runt can cause a slew of others to appear further down in the text.

Perfect Your Copy Design With Ashore
Regardless of what type of collateral you’re making, copy design will play a huge role in its effectiveness – but there are many factors to consider when working with text (layout, spacing, and consistency are just the tip of the iceberg). When the time comes to review your work, look no further than Ashore. With fully customizable checklists, automated workflows, and contextual commenting, Ashore has all the tools you need to make sure nothing slips through the cracks.
Looking to perfect your copy design? Sign up for free today!

